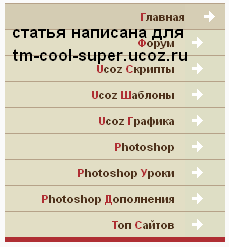
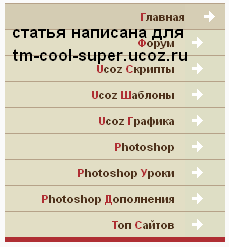
Красивое, оригинальное, вертикальное меню для вашего сайта. Подойдет для светлого дизайна, легко переделать под себя. В CSS прописываем: #css-menu-esempio-6{ width:220px; margin:auto; font-family:Arial; background-color:#E2DEC5; border-bottom:5px solid #AF2E33; } #css-menu-esempio-6 p{ height:40px; line-height:70px; padding-left:10px; font-weight:bold; color:#4E321C; font-size:13px; background:url(http://ucoz-mania.ru/fail1/top.jpg) no-repeat top; } #css-menu-esempio-6 span{ color:#AF2E33; } #css-menu-esempio-6 a{ display:block; height:25px; text-align:right; line-height:25px; text-decoration:none; font-size:11px; font-weight:bold; color:#4E321C; padding-right:50px; border-top:1px solid #B6A289; background:url(http://ucoz-mania.ru/fail1/arrow.gif) no-repeat top right; } #css-menu-esempio-6 a:hover{ background-color:#D4CCB3; background-position:center right; padding-right:40px; } #css-menu-esempio-6 a.selezionato{ background-color:#D4CCB3; background-position:bottom right; padding-right:40px; }
Скрипт меню: <div id="css-menu-esempio-6"> <a href=""><span>Г</span>лавная</a> <a href="/"><span>Ф</span>орум</a> <a href="/"><span>U</span>coz <span>C</span>крипты</a> <a href="/"><span>U</span>coz <span>Ш</span>аблоны</a> <a href="/"><span>U</span>coz <span>Г</span>рафика</a> <a href="/"><span>P</span>hotoshop</a> <a href="/"><span>P</span>hotoshop <span>У</span>роки</a> <a href="/"><span>P</span>hotoshop <span>Д</span>ополнения</a> <a href="/"><span>Т</span>оп <span>С</span>айтов</a> </div>
| 

 © 2012. Владельцы и создатели данного сайта не несут ответственность за использование и содержание ссылок и информации, представленных на этом сайте, а также за возможное игнорирование пользователями коммерческого статуса программного обеспечения, к которому ведут ссылки, представленные на данном сайте. Дизайн от tm-cool-super | Sitemap | Sitemap-forum
© 2012. Владельцы и создатели данного сайта не несут ответственность за использование и содержание ссылок и информации, представленных на этом сайте, а также за возможное игнорирование пользователями коммерческого статуса программного обеспечения, к которому ведут ссылки, представленные на данном сайте. Дизайн от tm-cool-super | Sitemap | Sitemap-forum